Redesign av Jagharläst.se
Analys och redesign av Sveriges största portal för bokrecensioner skrivna av barn.
1 - bakgrund & översikt:
Jagharläst.se & LegiLexi
Sajten jagharlast.se är skapad för att ge lärare och elever en gemensam plattform för att öka läsandet på fritiden och framförallt uppmuntra eleverna till lustfyllt läsning under loven.
På jagharläst.se kan eleverna idag skriva och skicka in bokrecensioner och göra lovutmaningar.
Jagharläst.se drivs av den icke-vinstdrivande stiftelsen LegiLexi.
Roll
UX/UI designer praktikant
Uppdrag
Genomföra en UX-analys av jagharläst.se och förbättra en utvald funktion (bokrecension) för att optimera användarupplevelsen.
Arbetsuppgifter
- Heuristisk utvärdering
- User Research
- Facilitera workshop för idégenerering
- Skisser och wireframes
- Användningstest
- Använda och lägga till komponenter i designsystem HiFi prototyp i Figma.
Resultat
- Flera high impact/Low effort-fixar som snabbt kunde implementeras för en förbättrad användarupplevelse.
- Ett nytt gränssnitt för landningssidan, elevinlogg samt ett nytt flöde för att skriva & skicka in en bokrecension som ska implementeras 2024.
- Förslag på nya visuella element
2 - resultat:
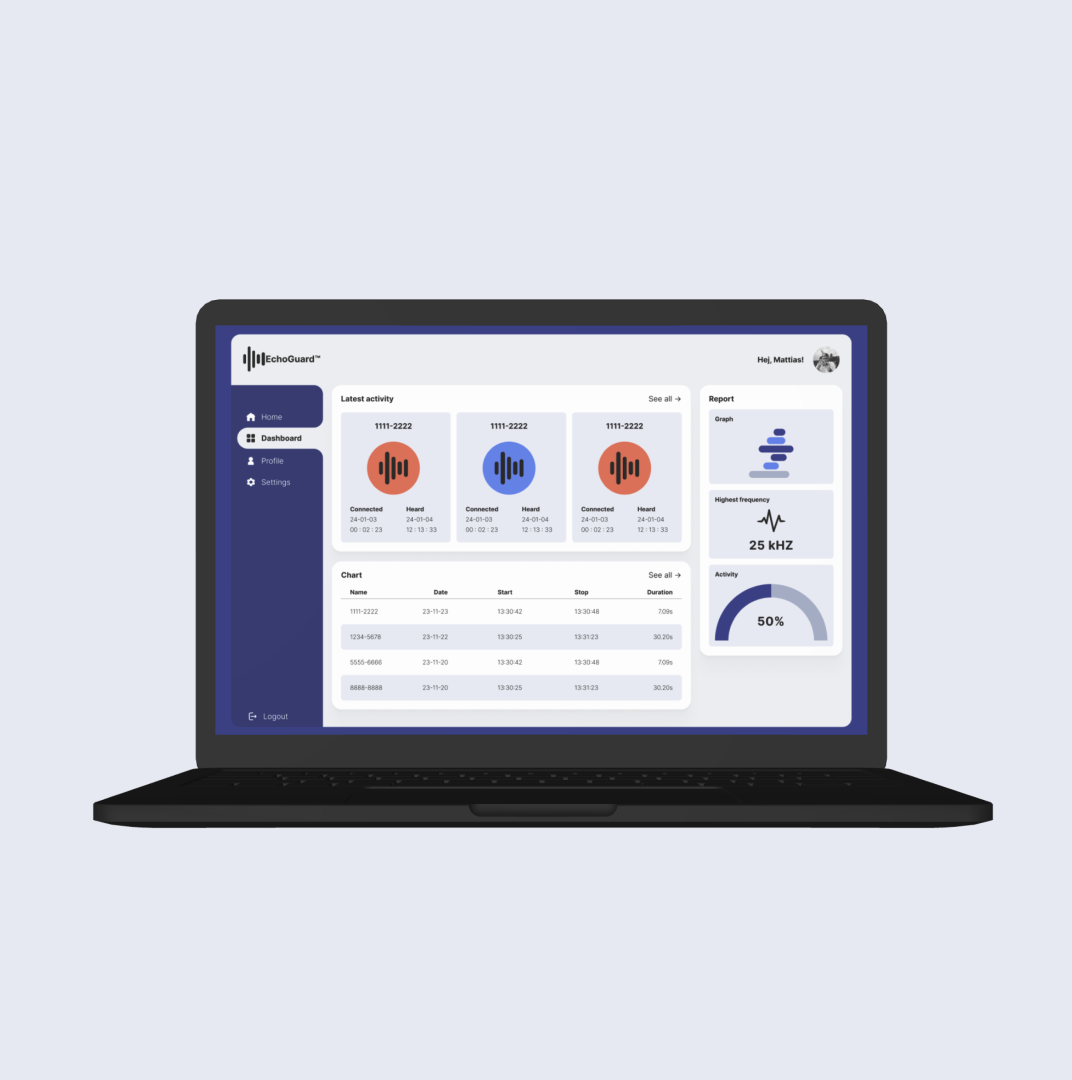
Prototyp
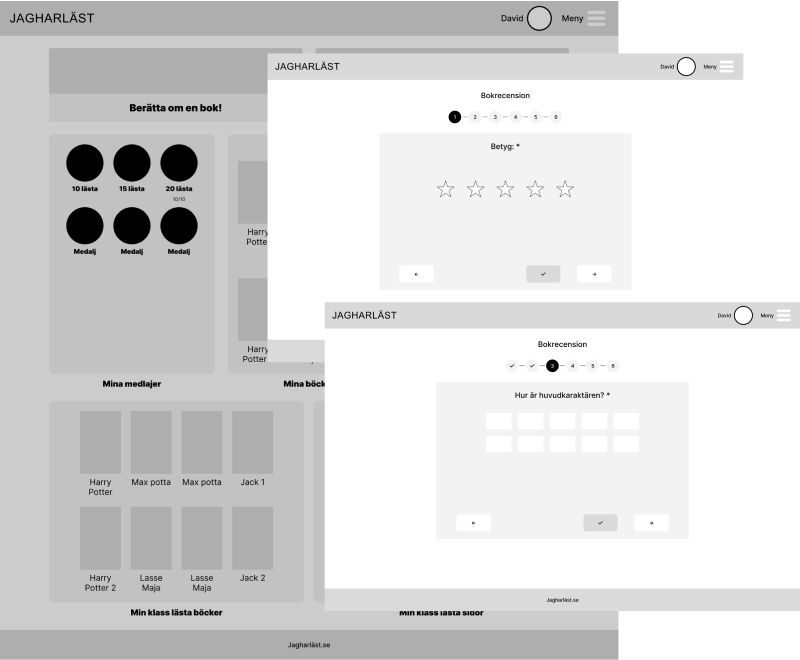
Hifi-prototyp
Designen baserades på det befintliga designsystemet, men jag gjorde vissa justeringar och lade till nya komponenter för att förbättra användarupplevelsen.

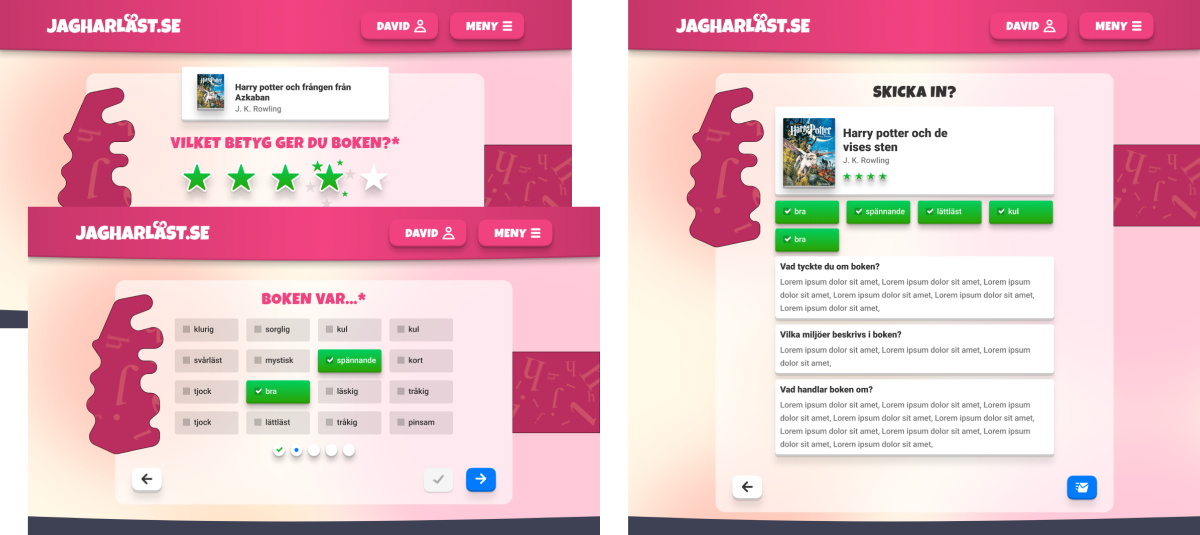
Flöde för bokrecension HiFi

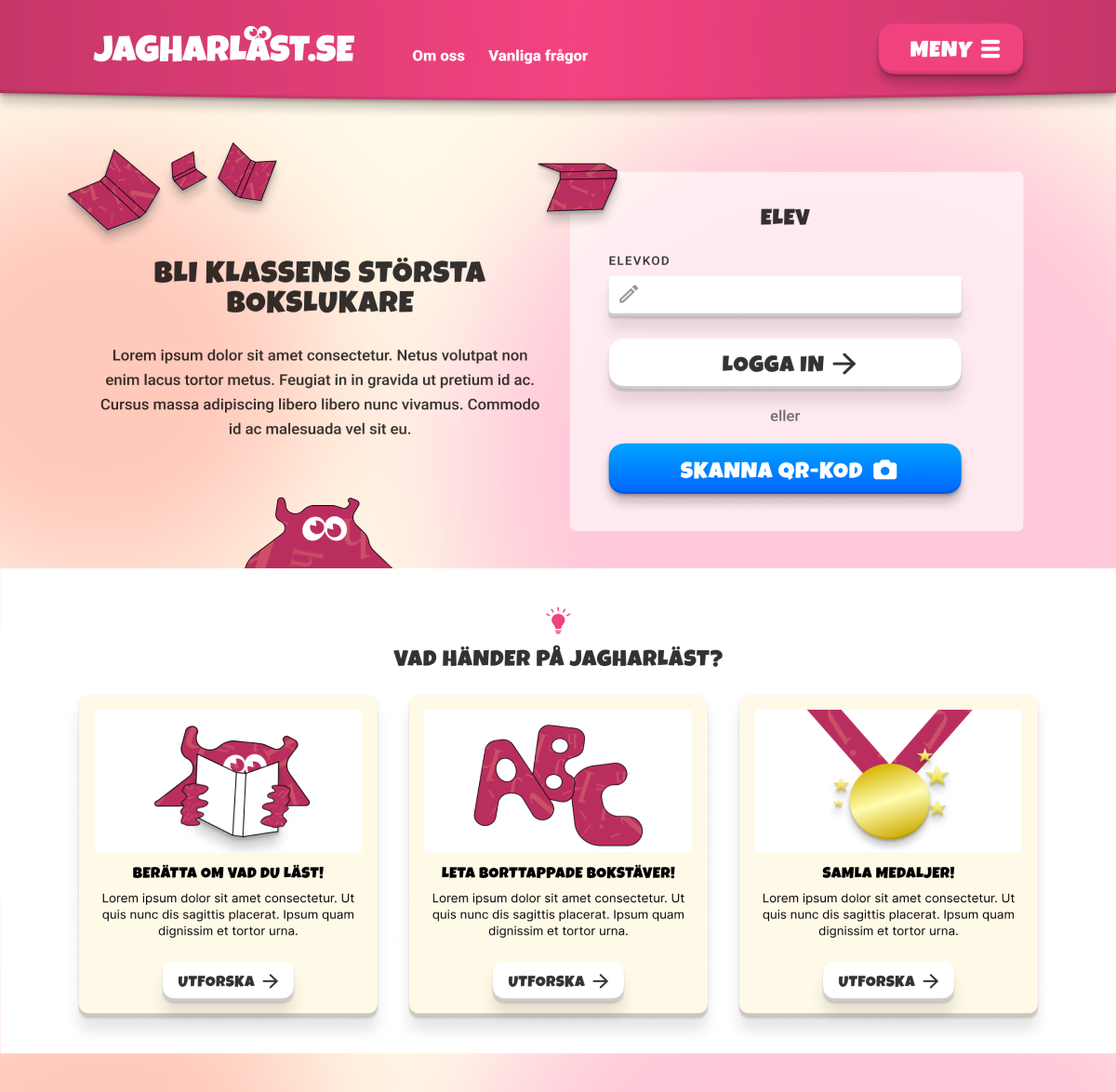
Landningssida HiFi
3 - processen:
Discovery
Bakgrund
De nuvarande användarna av jagharläst.se består främst av elever på skolor som även tillämpar Legilexis verktyg för att följa elevers läsutveckling, och antalet användare ökar stadigt varje år. Detta tyder på en potential för att användningen av jagharläst.se också kan öka. Sajten har inte uppdaterats på flera år, vilket har resulterat i en föråldrad design samt bristande funktionalitet och användarvänlighet.
Scope
Eleverna kan både skriva bokrecension och göra lovutmamingar på jagharläst.se. Efter researcharbetet prioriterades flödet för bokrecension då det är starkare kopplat till syftet & målet med jagharläst.se samt att det var det flödet som orsakade flest painpoints.
Research-mål
Få en förståelse för vad som motiverar lågstadieeleverna till att läsa och skriva bokrecensioner & förstå vad de stöter på för hinder på jagharläst.se bokrecension idag.
Intervjuer & enkät
Jag gjorde 3 användarintervjuer och skickade ut en enkät till som besvarades av 76 lärare och föräldrar till lågstadieelever som använder jagharläst.se som besvarade frågor om vad som motiverar eleverna till att läsa och skriva bokrecension.

Fyra teman som utkristalliserades kopplade till att skriva bokrecension
Insikter
Jag fann fyra teman kopplade till att skriva bokrecension på jagharläst.se där det första temat “se resultat” var det som nämndes flest gånger.
- Se resultat
- Tävling & belöning
- Visa & dela
- Rätt nivå
Heuristisk utvärdering, användnigstest & beteendeanalys med heatmaps
Jag gjorde en heuristisk utvärderning för att snabbt kunna identifiera potentiella problem i användarupplevelsen, gjorde ett användningstest med en lågstadieelev samt analyserade beteenden utifrån heatmaps som jag sammanställde i en användarresa.

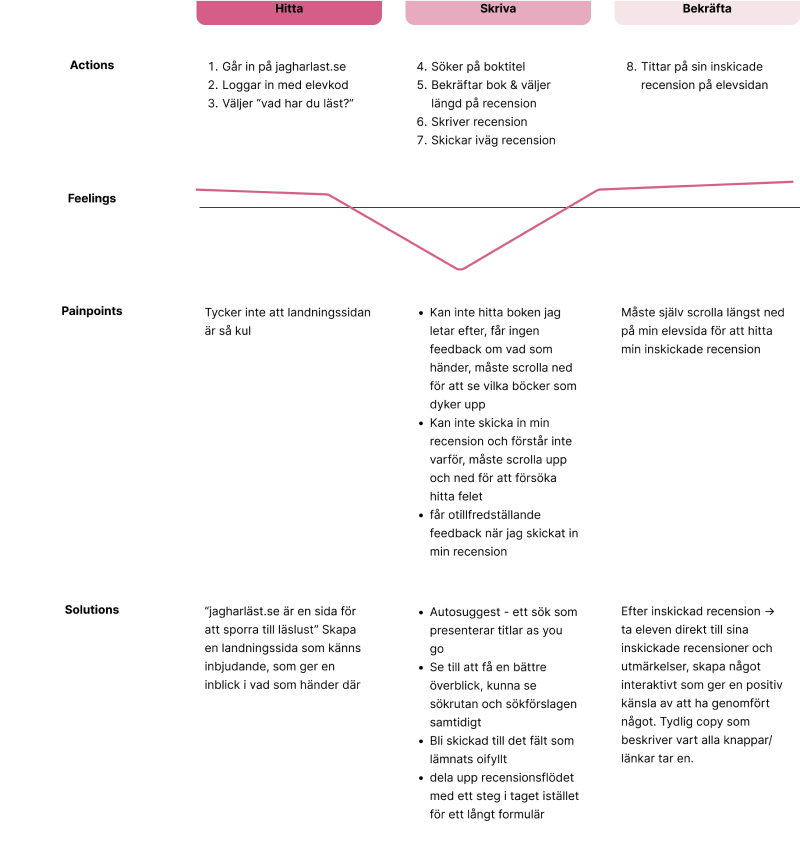
Användarresa baserad på insikter från research
Insikter
Majoriteten av painpointsen uppstod i “skriva-fasen”
- Att inte kunna backa ett steg i taget
- Svårt att söka upp och hitta rätt bok
- Får ingen hjälp att rätta till fel (exempelvis ett obligatoriskt fält som lämnats oifyllt)
- Vissa frågor är formulerade med för komplicerade ord
- Svårt att få en överblick över sin bokrecension
- Otillfredställande och otydlig feedback när recensionen skickats in
Prioritering och idégenerering
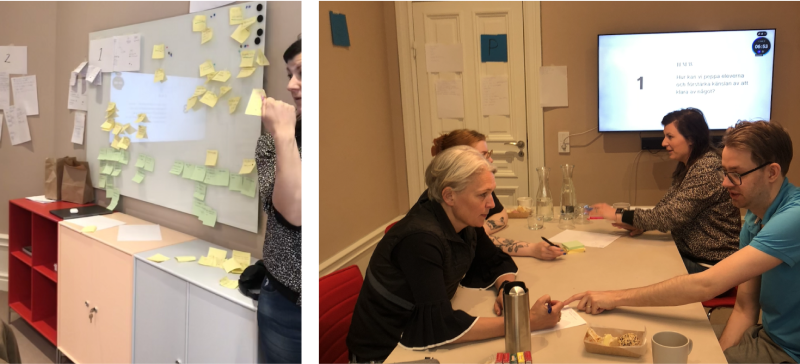
Workshop
Efter att ha samlat in data och insikter från användarna var det nödvändigt för mig att prioritera och utveckla tekniskt genomförbara lösningar. För att åstadkomma detta faciliterade jag en idégenereringsworkshop med produktägare, projektledare och utvecklare, där vi utgick från How Might We-frågor som formulerats baserat på de insikter och problem som framkommit under researchfasen.
Resultat av workshop
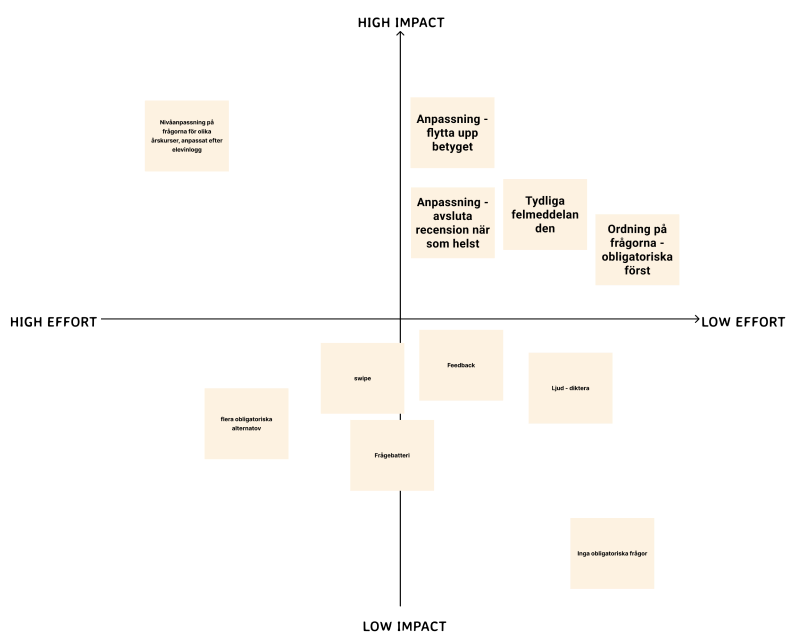
De lösningsförslag som röstats fram av deltagarna fick prioriteras i en high-impact/low-effort matris, de förslag som hamnade i 1a kvadranten kunde jag ta med till skissbordet.

Geniknölar som gnuggas i workshopen

Lösningsförslag i en effort/impact matris
Skiss & design
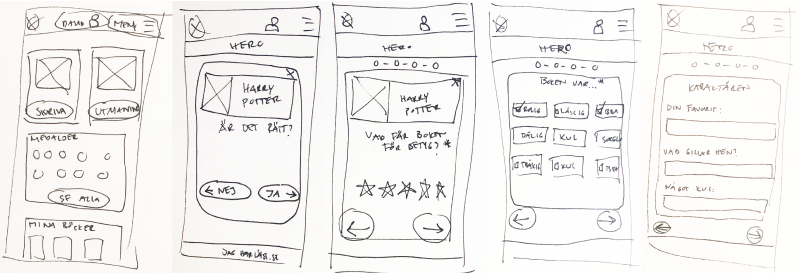
Handritade skisser och wireframes
Jag är en stark förespråkare av handskisser, jag tycker det är ett lätt sätt att testa idéer där det är mindre risk att fastna i detaljer. i Detta projekt gjorde jag först många snabba handskisser för att sedan rita upp wireframes i Figma med regelbundna feedback loopar.

Snabba handskisser på elevsida och recensionsflöde

Wireframes på elevsida och flödet för bokrecension
4 - summering:
Insikter & lärdomar
Avgränsning & prioritering
Man vill ofta göra väldigt mycket, och det blir lätt för mycket. Min ingångspunk i projektet var att “göra om hela sidan” vilket också var den initiala beskrivningen från uppdragsgivaren, men jag insåg att det blev lite för brett och för stort för den begränsade tiden jag hade. Det resulterade i att jag tog ett lite för stort grepp från början när jag istället borde ha gjort många användningstester. Det hjälpte därför att avgränsa mig och koncentrera mig på flödet för att skriva bokrecension.
Få in fler perspektiv
Det var otroligt givande att få in fler perspektiv och förslag på lösningar från både projektledarsidan och utvecklare för att få en förståelse för vad som är tekniskt och ekonomiskt genomförbart.
Testa oftare
Design måste alltid itereras för att förbättras för slutanvändaren. Jag hade önskat att jag hunnit testa med fler användare för att verifiera min design.